Difference between revisions of "/MozAddOnSDK"
| Line 43: | Line 43: | ||
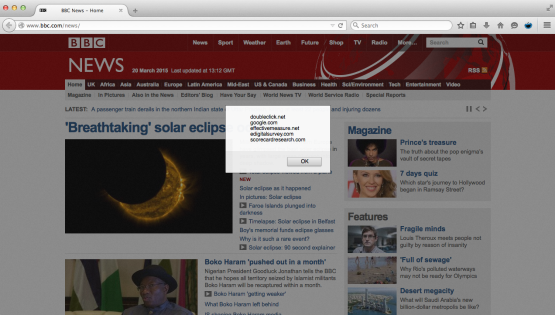
[[File:alertbox.png|555px]] | [[File:alertbox.png|555px]] | ||
| − | So after you've gone through [https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_started this], created your add-on project folder and ran cfx init on it from the terminal, you can download any of these examples and test | + | So after you've gone through [https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_started this], created your add-on project folder and ran cfx init on it from the terminal, you can download any of these examples and test, tweak or destroy them completely. <br> Don't forget to place the main.js inside the lib folder and all the other scripts and files (cookiesbuenos.js, cookiemonster.png and panelcookies.html) inside the data folder. For every project, create a new folder and run cfx init! |
</div> | </div> | ||
Revision as of 16:03, 20 March 2015
Installing the Mozilla Add-On SDK
Pre-requisites: You need to have Python 2.5, 2.6 or 2.7 installed!
1. Download it!
2. This works for both Mac and Linux users. Open a terminal window.
First extract the file contents by typing this:
tar -xf addon-sdk.tar.gz
And then navigate to the root directory of the SDK by typing this:
cd addon-sdk
Now, type this:
source bin/activate
and, if this doesn't work, type:
bash bin/activate
3. You now should see something like this in your command promp:
(addon-sdk)~/mozilla/addon-sdk >
4.Let's see if everything is installed! Type:
cfx
You should see something like Usage: cfx [options] [command] followed by many lines.
And here's how you can create a simple add-on.
Other useful links:
- http://www.allaboutcookies.org/
- https://developer.mozilla.org/en/Add-ons/SDK
- https://developer.mozilla.org/en-US/Add-ons/Code_snippets/Cookies
- https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle
- https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/panel
- https://addons.mozilla.org/en-us/firefox/addon/sqlite-manager/
- http://getfirebug.com/
Some examples that allow you to visualize who's tracking you on the web:
So after you've gone through this, created your add-on project folder and ran cfx init on it from the terminal, you can download any of these examples and test, tweak or destroy them completely.
Don't forget to place the main.js inside the lib folder and all the other scripts and files (cookiesbuenos.js, cookiemonster.png and panelcookies.html) inside the data folder. For every project, create a new folder and run cfx init!