Difference between revisions of "Introduction to TouchDesigner"
(Created page with "=What is TouchDesigner and what you can do it= TouchDesigner is a real-time visual programming software used for creating interactive multimedia and video installations. It i...") |
|||
| (31 intermediate revisions by the same user not shown) | |||
| Line 11: | Line 11: | ||
live stuff but also graphics for ads | live stuff but also graphics for ads | ||
| − | =Let's get started: | + | =Let's get started: TD's Interface= |
| − | When you open a new TD file you will always see this example showing | + | When you open a new TD file you will always see this example showing some capabilities of the software. |
| + | Let's check what happens here: | ||
| + | We have a static image of beans and we have a noise wave. This noise wave is translated into pixel values and applied on the static image to create an animation. The image is then used as a texture for a geometry. | ||
| + | [[File:mainpageTD.png|700px|frameless]] | ||
| − | + | Let's have a look at the main elements of the interface: | |
| + | <span style="background-color:black; color: white;font-family:monospace;"> Pane :</span> TouchDesigner's work area. If you double click on the pane you will see a menu with the different operators. | ||
| − | + | <span style="background-color:black; color: white;font-family:monospace;"> Network :</span> a system of operators. The example that we see on the screen is a network. | |
| − | |||
| − | |||
| − | |||
| + | <span style="background-color:black; color: white;font-family:monospace;"> Operators :</span> the building blocks of your network. You can add a new one by double clicking on the pane. | ||
| + | In TouchDesigner, operators are the building blocks for creating visual effects and interactive projects. They can be used to manipulate images, audio, and video, as well as control other operators and perform calculations. Operators can be connected together in a network, where the output of one operator becomes the input for another.<br> | ||
| + | There are different types: | ||
{| | {| | ||
|<span style="background-color: #8dc865ff; color: white">_CHOP_</span> | |<span style="background-color: #8dc865ff; color: white">_CHOP_</span> | ||
| Line 42: | Line 46: | ||
|'''Component Operators''' represent 3D objects, panel components, and other various operators. These components can house entire networks of other operators. | |'''Component Operators''' represent 3D objects, panel components, and other various operators. These components can house entire networks of other operators. | ||
|} | |} | ||
| + | When you select an operator you will see a menu with its parameters appearing on the left side of your screen. | ||
| + | |||
| + | |||
| + | <span style="background-color:black; color: white;font-family:monospace;"> Timeline :</span> at the bottom of you workspace. You always see it running as TD is constantly working in real-time. Most of the time you will not need to interfere with it. Especially at the beginning of working with TD it can happen that things do not work as expected: a lot of times you just paused the timeline :) | ||
| + | |||
| + | <span style="background-color:black; color: white;font-family:monospace;"> Perform mode :</span> the ^ symbol at the top-left corner. Makes you able to see the content of a <code>out</code> operator in a separate window. This what you are going to project/see on a screen when you finalized your project. To get out of Perform mode press <code>esc</code> on your keyboard. If you close you will close the full project. Be careful. | ||
| + | |||
| + | <span style="background-color:black; color: white;font-family:monospace;"> Palette menu :</span> on the left your screen. Contains special components. | ||
| + | |||
| + | <span style="background-color:black; color: white;font-family:monospace;"> Components :</span> an Operator Family that contains its own Network. | ||
| + | |||
| + | [https://docs.derivative.ca/TouchDesigner_Glossary Check here the TD Glossary] | ||
| + | ==Knowing where you are in the project== | ||
| + | |||
| + | As many programming systems TD works with nesting functions which means that you can have several networks happening inside each "block". | ||
| + | If you check the location bar at the top of the pane you should see the path to your project: <br> | ||
| + | 🏠︎/project1/>> | ||
| + | If you start zooming out you will get out of the project1 view and end up the home space. <br> | ||
| + | 🏠︎/>> | ||
| + | It looks like this: | ||
| + | |||
| + | [[File:homeTD.png|700px|frameless]] | ||
| + | If this happens, do not build your network here but go back inside your project and work there. Zoom inside the project1 block to get back to the previous view. | ||
=Working with TOPS= | =Working with TOPS= | ||
| + | <span style="background-color: #7967b6ff; color: white"> TOPs </span> are texture operators. They handle all sorts of effects and manipulations happening on 2D images. | ||
| + | |||
| + | [[File:Tops1.png|300px|frameless]] | ||
| + | |||
| + | You can link them to each other to keep adding effects. | ||
| + | |||
| + | [[File:Tops2.png|700px|frameless]] | ||
| + | |||
| + | Connect an <code>out</code> to the image you want to see on perform mode. Click the ^ symbol at the top-left corner to open the perform window. Press <code>esc</code> to close it. | ||
| + | ==Noise== | ||
| + | |||
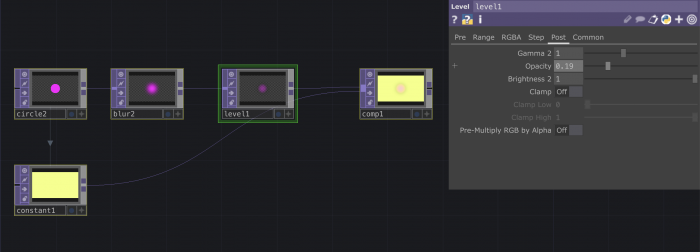
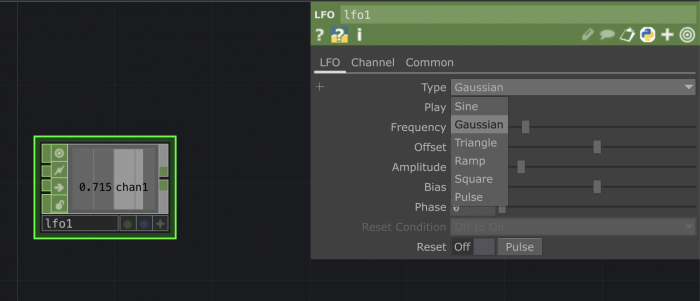
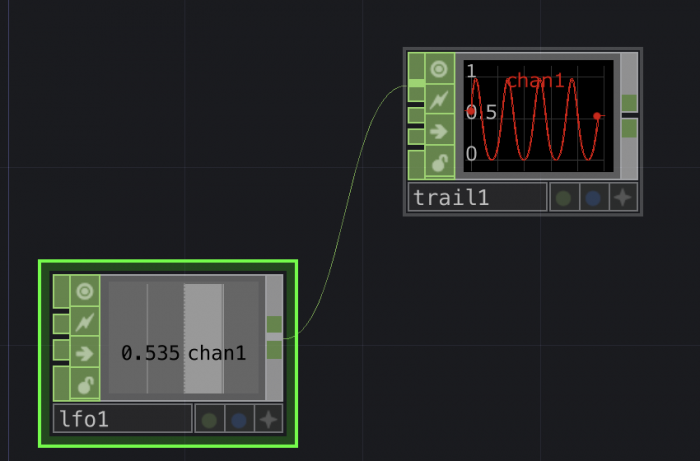
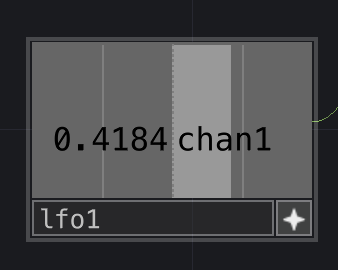
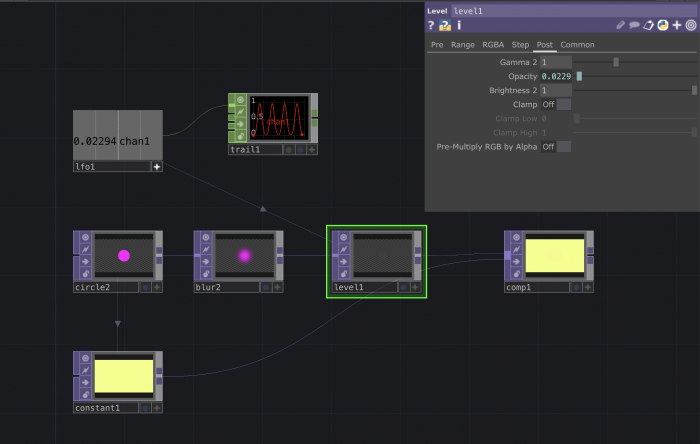
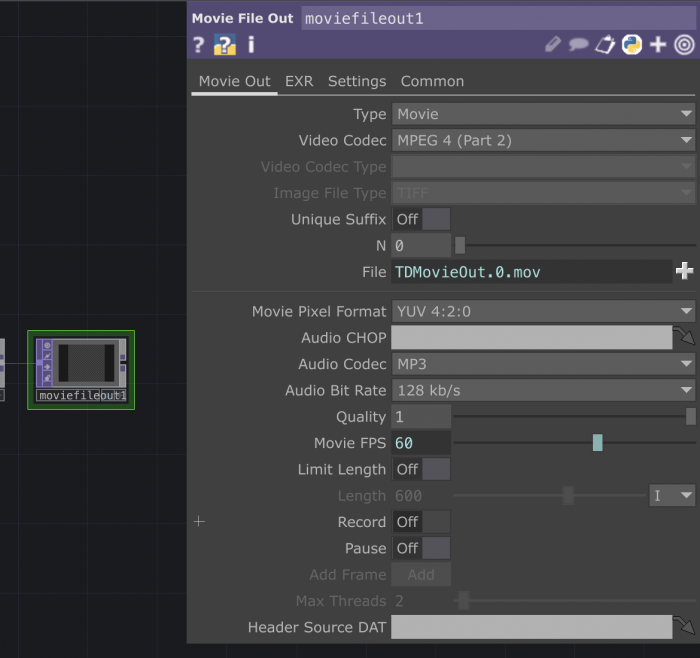
| + | =Connecting TOPs and CHOPs= | ||
| + | |||
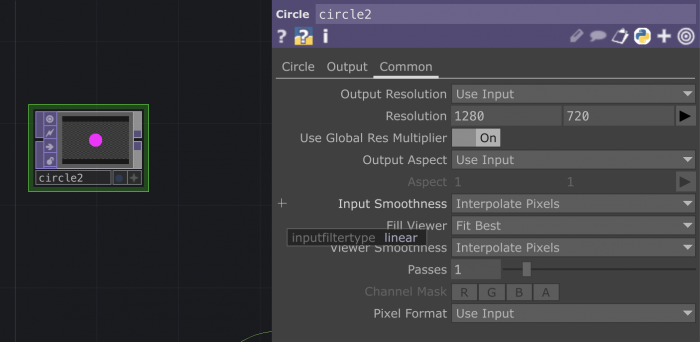
| + | [[File:Circlecomp1.png|700px|frameless]]<br><br> | ||
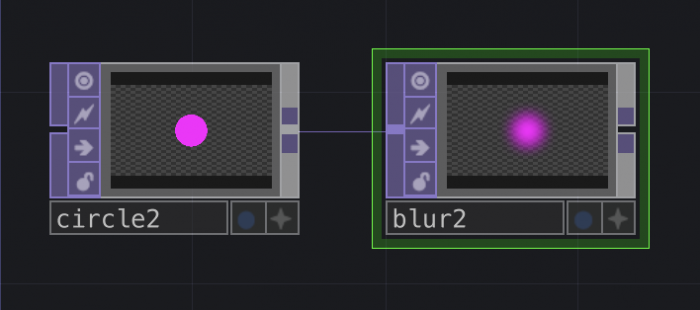
| + | [[File:Circlecomp2.png|700px|frameless]]<br><br> | ||
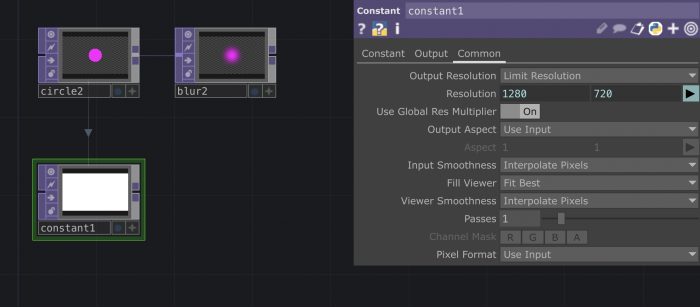
| + | [[File:Circlecomp3.png|700px|frameless]]<br><br> | ||
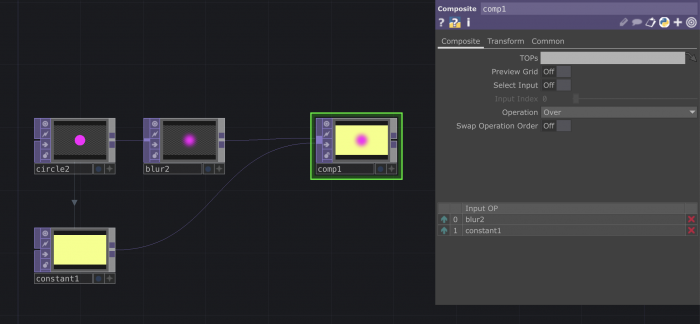
| + | [[File:Circlecomp4.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp5.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp6.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp7.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp8.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp9.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp10.png|700px|frameless]]<br><br> | ||
| + | [[File:Circlecomp11.png|700px|frameless]] | ||
Latest revision as of 16:36, 19 November 2024
What is TouchDesigner and what you can do it
TouchDesigner is a real-time visual programming software used for creating interactive multimedia and video installations. It is used for a variety of applications, from interactive installations, live events, projection mapping and more. The fact that can run in real time makes it ideal for interactive pieces. As well you can use it to create generative graphics, 2D and 3D animations, soundscapes and so on.
TouchDesigner is a flexible tool that makes it easy to bridge connections between different systems. It supports many devices and protocols.
This ability to communicate between different kind of software and hardware is what we call interoperability and it is one of the main reasons makers and professionals use this tool.
Examples
live stuff but also graphics for ads
Let's get started: TD's Interface
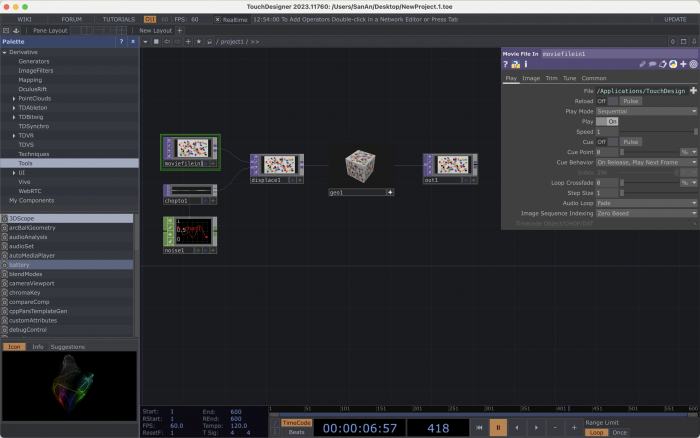
When you open a new TD file you will always see this example showing some capabilities of the software. Let's check what happens here: We have a static image of beans and we have a noise wave. This noise wave is translated into pixel values and applied on the static image to create an animation. The image is then used as a texture for a geometry.
Let's have a look at the main elements of the interface:
Pane : TouchDesigner's work area. If you double click on the pane you will see a menu with the different operators.
Network : a system of operators. The example that we see on the screen is a network.
Operators : the building blocks of your network. You can add a new one by double clicking on the pane.
In TouchDesigner, operators are the building blocks for creating visual effects and interactive projects. They can be used to manipulate images, audio, and video, as well as control other operators and perform calculations. Operators can be connected together in a network, where the output of one operator becomes the input for another.
There are different types:
| _CHOP_ | Channel Operators are used for motion, audio, animation, and control signals. |
| __DAT__ | Data Operators are for ASCII text as plain text, scripts, XML, and tables. |
| __SOP__ | Surface Operators are the native 3D objects of TouchDesigner responsible for 3D points, polygons, and other 3D "primitives" |
| __MAT__ | Material Operators are used for applying materials and shaders to the 3D rendering pipeline. |
| __TOP__ | Texture Operators handle all 2D image operations. |
| _COMP_ | Component Operators represent 3D objects, panel components, and other various operators. These components can house entire networks of other operators. |
When you select an operator you will see a menu with its parameters appearing on the left side of your screen.
Timeline : at the bottom of you workspace. You always see it running as TD is constantly working in real-time. Most of the time you will not need to interfere with it. Especially at the beginning of working with TD it can happen that things do not work as expected: a lot of times you just paused the timeline :)
Perform mode : the ^ symbol at the top-left corner. Makes you able to see the content of a out operator in a separate window. This what you are going to project/see on a screen when you finalized your project. To get out of Perform mode press esc on your keyboard. If you close you will close the full project. Be careful.
Palette menu : on the left your screen. Contains special components.
Components : an Operator Family that contains its own Network.
Knowing where you are in the project
As many programming systems TD works with nesting functions which means that you can have several networks happening inside each "block".
If you check the location bar at the top of the pane you should see the path to your project:
🏠︎/project1/>>
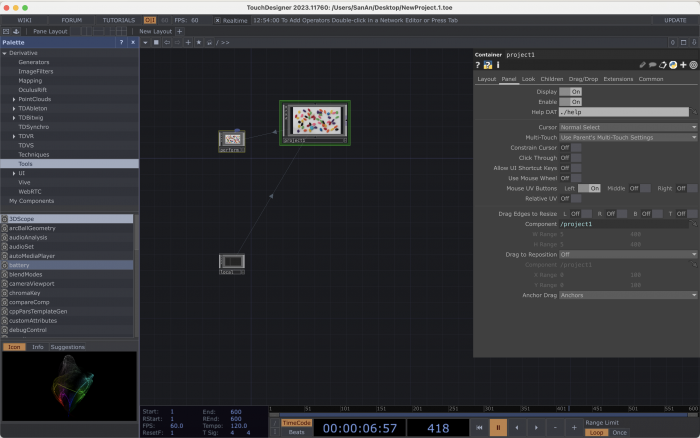
If you start zooming out you will get out of the project1 view and end up the home space.
🏠︎/>>
It looks like this:
If this happens, do not build your network here but go back inside your project and work there. Zoom inside the project1 block to get back to the previous view.
Working with TOPS
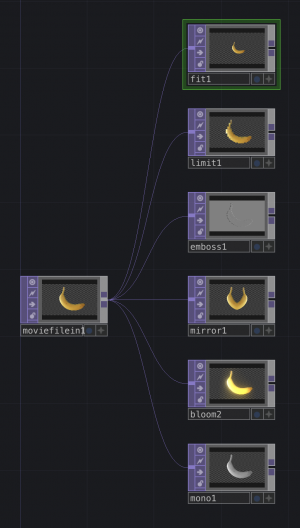
TOPs are texture operators. They handle all sorts of effects and manipulations happening on 2D images.
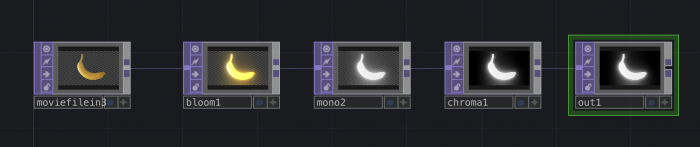
You can link them to each other to keep adding effects.
Connect an out to the image you want to see on perform mode. Click the ^ symbol at the top-left corner to open the perform window. Press esc to close it.