Difference between revisions of "/MozAddOnSDK"
(Created page with "<div style='width:70%'> <h5> Installing the Mozilla Add-On SDK </h5> * Download it </div>") |
|||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<div style='width:70%'> | <div style='width:70%'> | ||
| − | < | + | <h2> Installing the Mozilla Add-On SDK </h2> |
| − | + | ||
| + | '''Pre-requisites:''' You need to have Python 2.5, 2.6 or 2.7 installed! | ||
| + | |||
| + | '''1.''' [https://ftp.mozilla.org/pub/mozilla.org/labs/jetpack/jetpack-sdk-latest.tar.gz Download it!] | ||
| + | |||
| + | '''2.''' This works for both Mac and Linux users. Open a terminal window. <br> | ||
| + | First extract the file contents by typing this: | ||
| + | ''tar -xf addon-sdk.tar.gz'' | ||
| + | And then navigate to the root directory of the SDK by typing this: | ||
| + | ''cd addon-sdk'' | ||
| + | Now, type this: | ||
| + | ''source bin/activate'' | ||
| + | and, if this doesn't work, type: | ||
| + | ''bash bin/activate'' | ||
| + | |||
| + | '''3.''' You now should see something like this in your command promp: | ||
| + | ''(addon-sdk)~/mozilla/addon-sdk >'' | ||
| + | |||
| + | '''4.'''Let's see if everything is installed! Type: | ||
| + | ''cfx'' | ||
| + | You should see something like Usage: cfx [options] [command] followed by many lines. | ||
| + | |||
| + | [https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_started And here's how you can create a simple add-on.] | ||
| + | |||
| + | Other useful links: | ||
| + | *http://www.allaboutcookies.org/ | ||
| + | *https://developer.mozilla.org/en/Add-ons/SDK | ||
| + | *https://developer.mozilla.org/en-US/Add-ons/Code_snippets/Cookies | ||
| + | *https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle | ||
| + | *https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/panel | ||
| + | *https://addons.mozilla.org/en-us/firefox/addon/sqlite-manager/ | ||
| + | *http://getfirebug.com/ | ||
| + | |||
| + | <h2> Some examples that allow you to visualize who's tracking you on the web: </h2> | ||
| + | |||
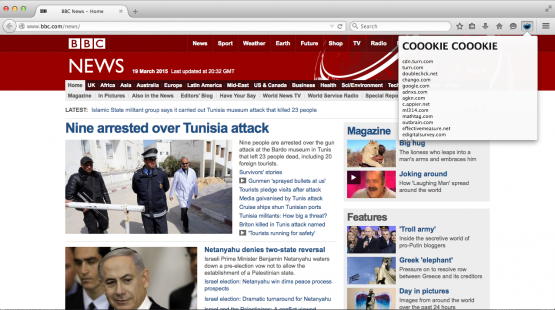
| + | *[https://pzwiki.wdka.nl/mw-mediadesign/images/1/13/Panel_example.zip Panel Example] | ||
| + | [[File:panel.png|555px]] | ||
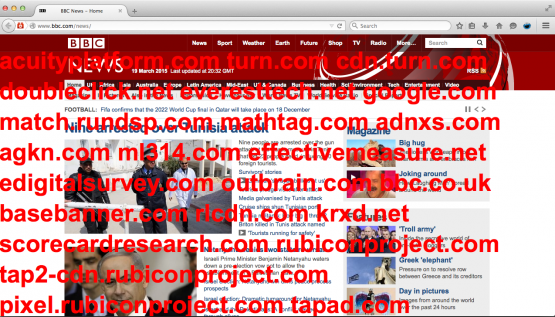
| + | *[https://pzwiki.wdka.nl/mw-mediadesign/images/6/6a/ModifyPage_example.zip Modify Page Example] | ||
| + | [[File:modifypage.png|555px]] | ||
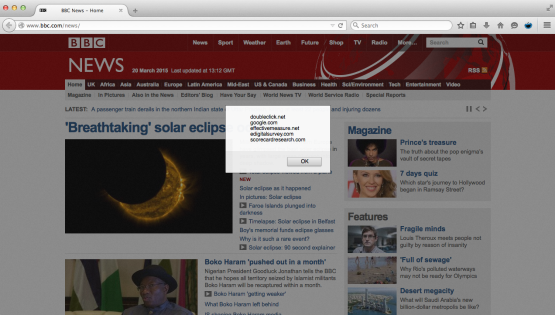
| + | *[https://pzwiki.wdka.nl/mw-mediadesign/images/d/d0/AlertBox_example.zip Alert Box Example] | ||
| + | [[File:alertbox.png|555px]] | ||
| + | |||
| + | So after you've gone through [https://developer.mozilla.org/en-US/Add-ons/SDK/Tutorials/Getting_started this], created your add-on project folder and ran cfx init on it from the terminal, you can download any of these examples and test, tweak or destroy them completely. <br> Don't forget to place the main.js inside the lib folder and all the other scripts and files (cookiesbuenos.js, cookiemonster.png and panelcookies.html) inside the data folder. For every project, create a new folder and run cfx init! | ||
| + | |||
</div> | </div> | ||
| + | |||
| + | [[Category:Hacking]] | ||
Latest revision as of 15:17, 28 November 2022
Installing the Mozilla Add-On SDK
Pre-requisites: You need to have Python 2.5, 2.6 or 2.7 installed!
1. Download it!
2. This works for both Mac and Linux users. Open a terminal window.
First extract the file contents by typing this:
tar -xf addon-sdk.tar.gz
And then navigate to the root directory of the SDK by typing this:
cd addon-sdk
Now, type this:
source bin/activate
and, if this doesn't work, type:
bash bin/activate
3. You now should see something like this in your command promp:
(addon-sdk)~/mozilla/addon-sdk >
4.Let's see if everything is installed! Type:
cfx
You should see something like Usage: cfx [options] [command] followed by many lines.
And here's how you can create a simple add-on.
Other useful links:
- http://www.allaboutcookies.org/
- https://developer.mozilla.org/en/Add-ons/SDK
- https://developer.mozilla.org/en-US/Add-ons/Code_snippets/Cookies
- https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle
- https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/panel
- https://addons.mozilla.org/en-us/firefox/addon/sqlite-manager/
- http://getfirebug.com/
Some examples that allow you to visualize who's tracking you on the web:
So after you've gone through this, created your add-on project folder and ran cfx init on it from the terminal, you can download any of these examples and test, tweak or destroy them completely.
Don't forget to place the main.js inside the lib folder and all the other scripts and files (cookiesbuenos.js, cookiemonster.png and panelcookies.html) inside the data folder. For every project, create a new folder and run cfx init!