Workshop one
Microcontrollers
Computer and processor are generic terms for anything that can run a program, basically.
A controller or microcontroller usually refers to a simple processor that does only one task, like listening to sensors.
In explaining microcontrollers, we’ll distinguish them from computers, which contain more powerful processors that can run an operating system.
Arduino
what is an Arduino?
Arduino is an open source physical computing platform based on a simple input/output (I/O) board and a development environment that implements the Processing language. Arduino can be used to develop standalone interactive objects
or can be connected to software on your computer.
Arduino is composed of two major parts: the Arduino board, which is the piece of hardware you work on when you build your objects;
and the Arduino IDE, the piece of software you run on your computer. You use the IDE to createa sketch (a little computer program)
that you upload to the Arduino board. The sketch tells the board what to do.
In the meantime, HERE you can find ANYTHING about Arduino, including download the software
find a detailed introduction here [[1]]

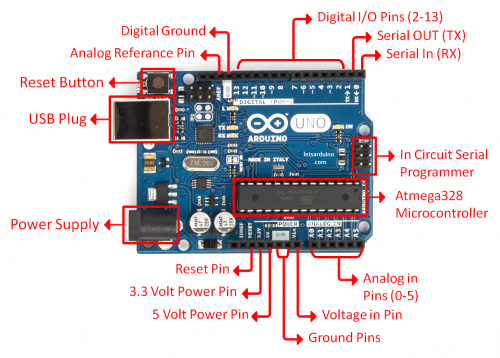
The pins on your Arduino are the places where you connect wires to construct a circuit (probably in conjunction with a breadboard and some wire. They usually have black plastic ‘headers’ that allow you to just plug a wire right into the board. The Arduino has several different kinds of pins, each of which is labeled on the board and used for different functions.
Adafruit Circuit Playground Express
How's that different?
The Circuit Playground Express is also a microcontroller, produced by Adafruit, just like the Arduino Uno, however, it includes a bunch of build-in sensors to detect motion, temperature, light, and infrared light, and also has neopixel lights, and mini speakers. Circuit Playground Express can be programmed using Arduino IDE, CircuitPython, and Microsoft MakeCode.
On the hardware side, Circuit Playground Express(we call it CPX in short) has connection pads while Arduino has pin headers.
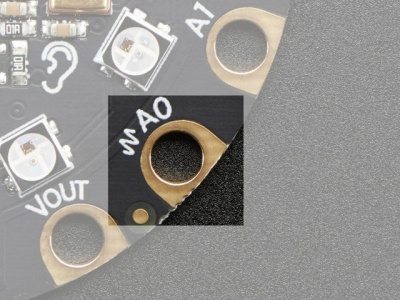
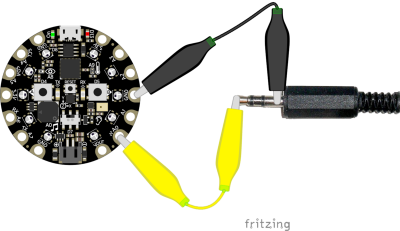
Alligator/Croc Clip Pads:
To make it super-easy to connect to the microcontroller, cpx has 14 connection pads. You can solder to them, use alligator/croc clips, sew with conductive thread, even use small m3 metal screws!
Set Up Arduino IDE
The Arduino Integrated Development Environment (IDE) is a cross-platform application (for Windows, macOS, Linux) that is written in functions from C and C++.[3] It is used to write and upload programs to Arduino compatible boards, but also, with the help of third-party cores, other vendor development boards including circuit playground express.
Download and install Arduino IDE:
https://www.arduino.cc/en/software
And follow the step here:
https://learn.adafruit.com/adafruit-circuit-playground-express/set-up-arduino-ide
we need 3 steps to set up Arduino IDE for circuit playground express.
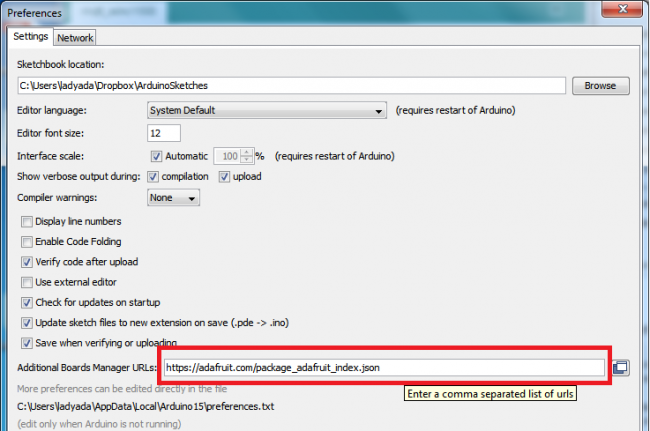
1. First activate the Adafruit URL
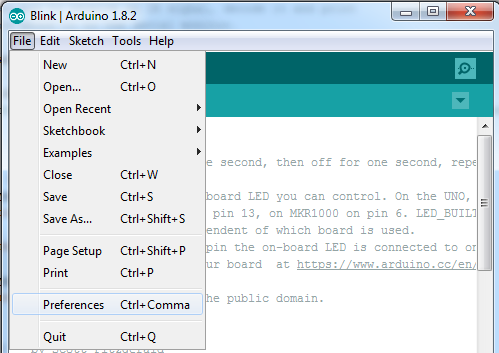
go to File --> preferences
copy the link below to Additional Boards Manager URLs:
https://adafruit.github.io/arduino-board-index/package_adafruit_index.json
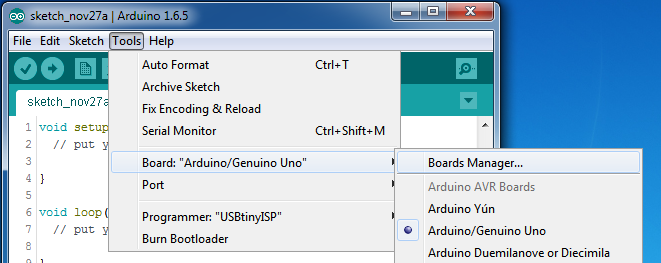
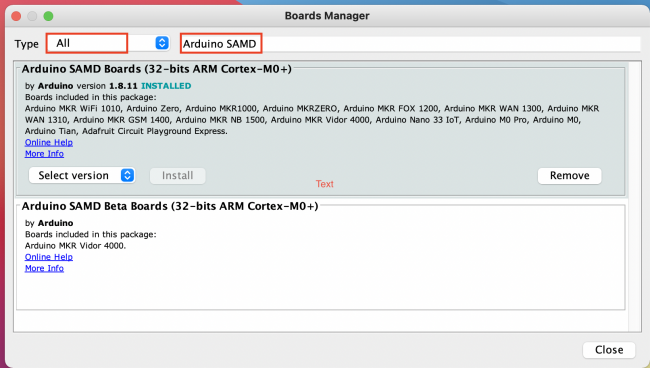
2. Then install the Adafruit SAMD package
open the Boards Manager by navigating to the Tools->Board menu.
You can type Arduino SAMD in the top search bar, then when you see the entry, click Install
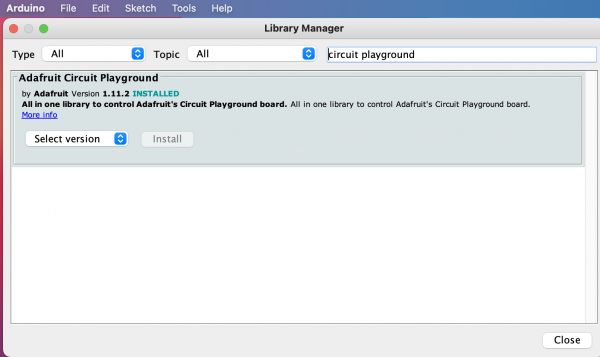
3. install Circuit Playground Library.
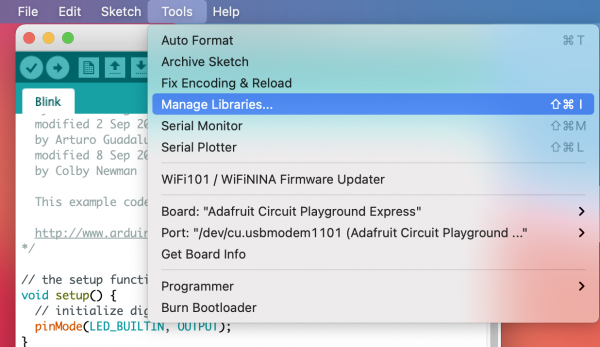
Go to Tools --> Manage Libraries.
Type Circuit Playground in the top search bar then install circuit playground Library.
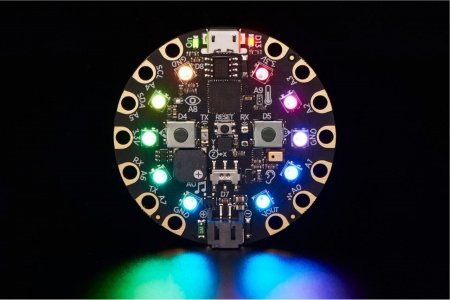
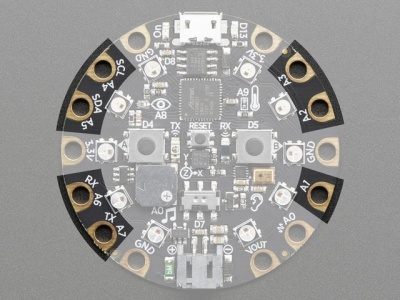
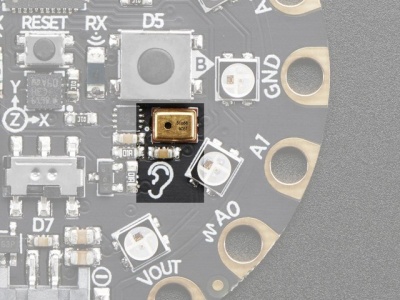
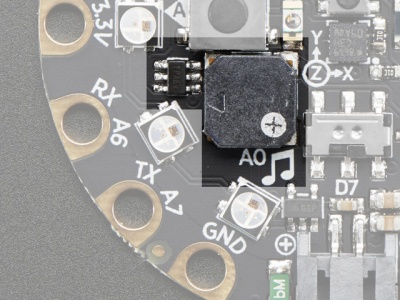
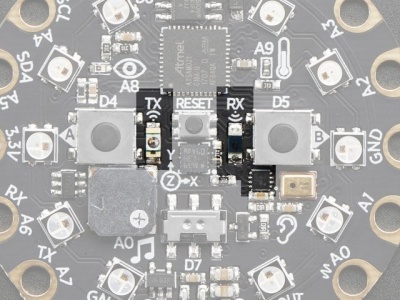
CPX onboard sensors & Pinouts
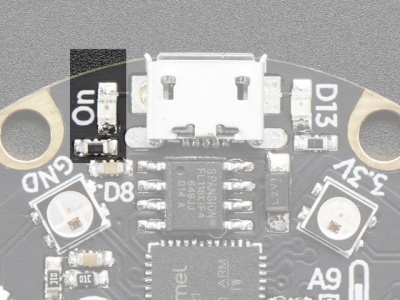
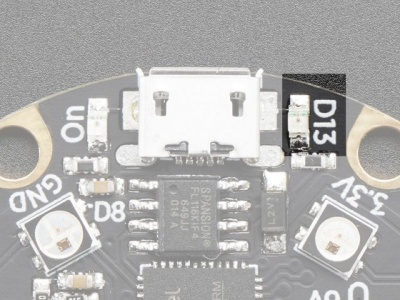
1. Green LED lets you know that the CPX is powered on.------ 2. Red LED on Digital pin#13
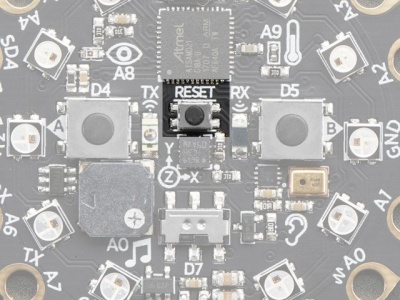
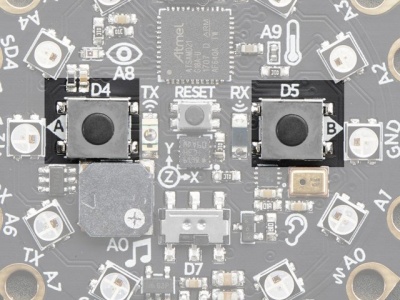
3. This small button is for Resetting the board. ------------------ 4. Button A and B on Digital pin #4 and #5
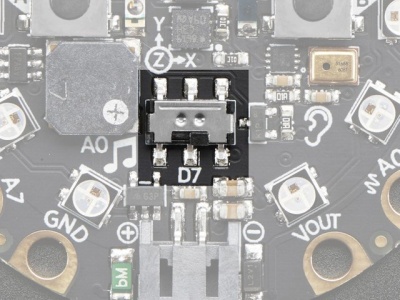
5. slide switch on Digital pin #7 - - - - - - - - - - - - - - - - - - - - - - 6. 7 Capacitive Touch pads from A1-A7
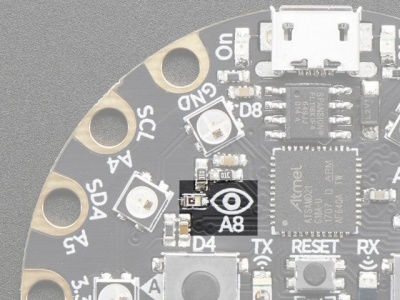
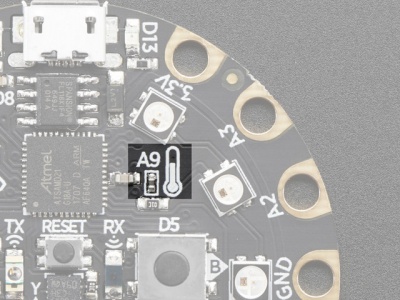
7. Light Sensor on pin A8 - - - - - - - - - - - - - - - - - - - - - - - - - - - 8. Temperature Sensor on A9
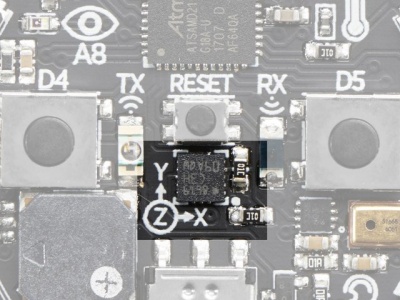
9. motion sensor (LIS3DH xyz) - - - - - - - - - - - - - - - - - - - - - - - - - 10. Microphone Audio Sensor
11. speaker and audio output pin on A0
12. Infrared Receive/Transmit
Pinouts:
A0 / D12 - true analog output so it's great for playing audio clips.
A1 / D6 - digital I/O, or analog Input, PWM output,capacitive touch sensor
A2 / D9 - digital I/O, or analog Input, PWM output,capacitive touch sensor
A3 / D10 - digital I/O, or analog Input.PWM output,capacitive touch sensor
A4 / D3 - digital I/O, or analog Input, capacitive touch sensor
A5 / D2 - digital I/O, or analog Input, capacitive touch sensor
A6 / D0 - digital I/O, or analog Input, PWM output,capacitive touch sensor
A7 / D1 - digital I/O, or analog Input, PWM output,capacitive touch sensor
Examples
Compile Upload and Blink
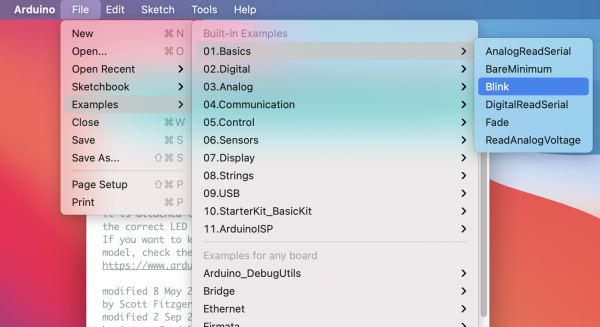
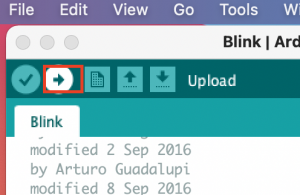
let's Open Arduino IDE and open the Blink example.
GO TO File--> Examples -->01.Basics --> Blink this will open example Blink.
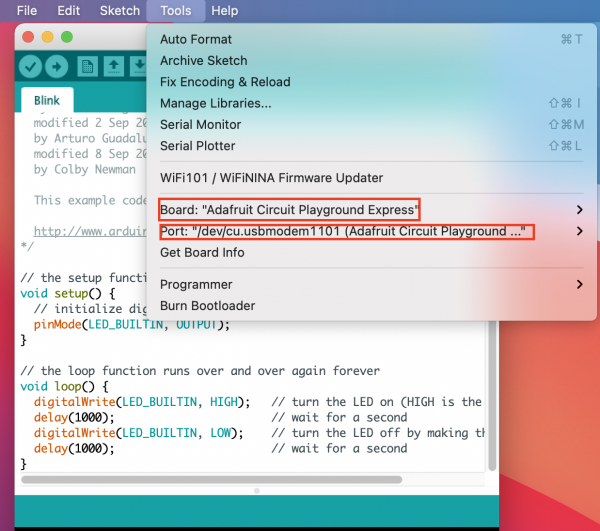
Select Board and Port :
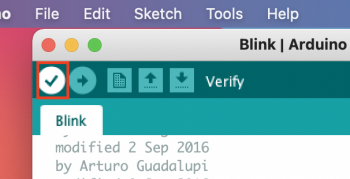
Verify and upload the code
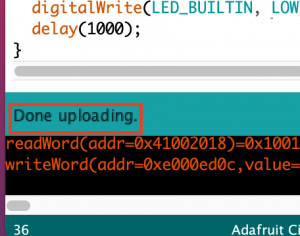
when it finished uploading you can see a message "Done uploading "at the bottom left corner:
This example turns an onboard LED on for one second, then off for one second, repeatedly. normally onboard led is on Pin 13.
in this case, is the Red LED on CPX.
NeoPixels
1#include <Adafruit_CircuitPlayground.h>
2
3void setup() {
4 CircuitPlayground.begin();
5}
6
7void loop() {
8
9
10// RGB
11 CircuitPlayground.setPixelColor(0, 255, 0, 0);
12 CircuitPlayground.setPixelColor(1, 128, 128, 0);
13 CircuitPlayground.setPixelColor(2, 0, 255, 0);
14 CircuitPlayground.setPixelColor(3, 0, 128, 128);
15 CircuitPlayground.setPixelColor(4, 0, 0, 255);
16//Hexadecimal color code
17 CircuitPlayground.setPixelColor(5, 0xFF0000);
18 CircuitPlayground.setPixelColor(6, 0x808000);
19 CircuitPlayground.setPixelColor(7, 0x00FF00);
20 CircuitPlayground.setPixelColor(8, 0x008080);
21 CircuitPlayground.setPixelColor(9, 0x0000FF);
22
23 delay(500);
24 CircuitPlayground.clearPixels();
1#include <Adafruit_CircuitPlayground.h>
2
3void setup() {
4 CircuitPlayground.begin();
5}
6
7void loop() {
8
9
10 delay(500);
11// RGB
12 CircuitPlayground.setPixelColor(0, 255, 0, 0);
13 CircuitPlayground.setPixelColor(1, 128, 128, 0);
14 CircuitPlayground.setPixelColor(2, 0, 255, 0);
15 CircuitPlayground.setPixelColor(3, 0, 128, 128);
16 CircuitPlayground.setPixelColor(4, 0, 0, 255);
17//Hexadecimal color code
18 CircuitPlayground.setPixelColor(5, 0xFF0000);
19 CircuitPlayground.setPixelColor(6, 0x808000);
20 CircuitPlayground.setPixelColor(7, 0x00FF00);
21 CircuitPlayground.setPixelColor(8, 0x008080);
22 CircuitPlayground.setPixelColor(9, 0x0000FF);
23
24 delay(500);
25 CircuitPlayground.clearPixels();
26
27 for (int i=0;i<10;i++){
28 if (i!=0 && i!=2 && i!=4){
29 CircuitPlayground.setPixelColor(i, 255, 0, 0);
30 delay(50);
31 }
button and switch
light Sensor
analog and digital
Capacitive touch sensor
=if...else statment
if touched light up the happy face.
Sound sensor
data type
and map()
Motion Sensor
data type
and map()